Chanaka Main Menu

Chanaka H.A
Senior Frontend Developer
Stoke-on-Trent, United Kingdom
CURRENT: FRONT-END DEVELOPER AT YARD

Personal Details
- PHONE: 07478126503
- EMAIL: cdileep40@gmail.com
- Linkedin: ChanakaHA
- Github: ChanakaHA
- St. Overflow: ChanakaHA
About me
Self-motivated Test Driven TypeScript/ JavaScript and Python Developer in the Cloud environment. Expert in Object-Oriented Programming and Data Structures with hands-on Problem-Solving skills with over seven years of industry experience and AWS services with proven leadership and mentorship skills.
Experience
(0 YEARS 2 MONTHS)
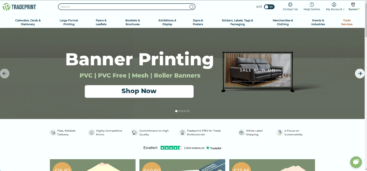
TradeprintDundee, UNITED KINGDOMSoftware Engineer / FrontEnd Developer
- Successfully envolving the frontend development to build an ecommerce web platform.
- Developing responsive and dynamic user interfaces using Nextjs, React and TypeScript.
- Utilizing Contentful to enable admin live preview functionality for seamless content management and updates.
- Collaborating with a Java-based backend API to deliver robust and scalable solutions.
- Maintaining high code quality through comprehensive unit and integration tests using Jest and Enzyme.
- Guiding junior developers in implementing best practices, conducting code reviews, and resolving technical challenges.
(3 YEARS 1 MONTH)
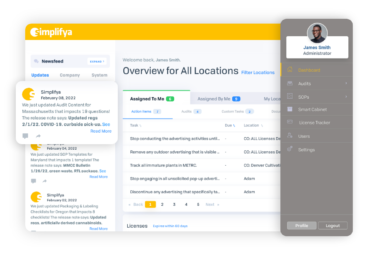
YARD Digital AgencyCARDIFF, UNITED KINGDOMSoftware Engineer / FrontEnd Developer
- Involved in developing a web-based AI application for attribution and marketing decision-making with a focus on scalability and performance.
- Developed front-end and responsive UI design using the latest technologies including React 18, Redux, TypeScript, SCSS, BEM methodology, Styled Components, StoryBook, and Functional Components.
- Used Advanced React features like useMemo, useCallback, and other advanced hooks with context API design patterns with best practices, and using React Query with React Signal for performance enhancement.
- Added the unit testing with Jest and Enzyme and end-to-end testing with Playwright.
- Involved in backend development using Python3, Django, Tastypie, Flask, and MySQL.
- Implemented the CI/CD pipeline with Bitbucket Pipelines and automated using Ansible for deploying the Vagrant-based app to AWS EC2 instances.
- Hands-on DevOps Experience using EC2 instances, Bitbucket on Amazon Web Services (AWS).
- Managed a junior developers team, conducting code reviews, and quality assurance.
(2 YEARS 11 MONTHS)
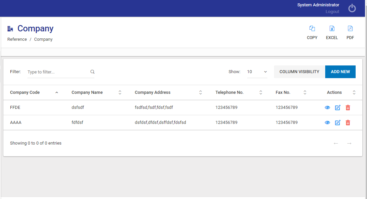
Ceylon SolutionsCOLOMBO, SRI LANKASoftware Engineer / FrontEnd Developer
- Contributed to developing the regulatory and operational compliance of a large scalable web application platform.
- Developed FrontEnd and responsive UI using React 16, Redux, ECMAScript 6, Formik, CSS3, and Material Design with Tailwind CSS.
- Added the Unit Testing using Jest and Enzyme.
- Applied backend development using Node.js, Express.js, MySQL, NoSQL databases, Serverless, Docker, and Kubernetes.
- Managed CI/CD pipelines using Jenkins for continuous integration and delivery with Gihub action.
- Applied the architecture using, VPC, ECR, EC2, S3 bucket, Jenkins, and SonarQube with Terraform and Grafana, and implemented ElasticSearch.
- Led 5 junior frontend developers with reviewing the code on GitHub.
- Managed the production release, and used the Jira platform with Agile development.
(2 YEARS 4 MONTHS)
OpenArc System Management Pvt LtdCOLOMBO, SRI LANKASoftware Engineer / FrontEnd Developer
- Completed front-end development of an inventory system using Angular 5.
- Developed a Chat application using Angular 6 and Firebase.
- Created a stock market web application using jQuery and Laravel.
- Executed a smooth transition from CSS to SCSS.
(0 YEARS 9 MONTHS)
KPO Lanka Pvt LtdCOLOMBO, SRI LANKATrainee Software Engineer
- Delivered highly scalable, well-optimized, responsive websites from start to finish.
- Worked closely with designers and project managers to turn sitemaps, wireframes, mockups, and templates into fully functional experiences.
- Developed CMS-powered (ProcessWire CMS) websites that delight the user and feature a seamless experience across browsers and devices.
Education and Certificates
University of Ruhuna - Sri Lanka
Bachelor of Science
2014 - 2017
HackerRank
Frontend Developer (React) Certificate
Feb 2024
HackerRank
JavaScript (Basic) Certificate
Dec 2023
Key Skills

























FrontEnd
- ReactJS, NextJS, Angular, React Native, TypeScript, JavaScript, JQuery, ES6/ES2015
- CSS3, SCSS, Tailwind CSS, Bootstrap, Figma
- GraphQL, Redux, React Query, Babel
- Jest, Enzym, Playwright, Storybook
- E2E test, Unit test
- Vite, Astro, Gatsby
BackEnd & CMS
- C#, ASP.Net core
- Node.js, Express.js
- Python3, Django, Django Rest, Flask, Tastypie
- Microservices, REST API
- WordPress, Contentful, Strapi
Databases
- MySQL
- NoSQL, MongoDB, Firebase
- AWS
- Redis, ElasticSearch, Kibana
DevOps
- Docker, Bash scripting
- AWS, ECS, EC2, VPC
- CI-CD, Jenkins
- Ansible, Git, Terraform
- Selenium, Grafana, Prometheus
- Github, BitBucket
SDLC
- TDD, BDD
- Agile, Jira, Scrum, Retro, Kanban
- OOP, SOLID principles, DSA
Recommendations
A quick absorber.
A nice bug fixer.
My Blog

Why Preact Signals Better than React Hooks for Me
As a React developer for 5 years, I have challenges managing state. React hooks improved the situation, but dealing with nested hooks, manual caching, and...

Choosing the Right React Form Library for 2024
As a developer building interactive forms in React applications are essential, but selecting the right form library can be overwhelming. Several powerful options exist, each with its...

SOLID Principles in React 18
SOLID principles are five guidelines that promote writing clean, maintainable, and testable object-oriented code. Even though they were compatible with class-based development, we can still use them...